How to create a browser's console file
It may be helpful to our Support team if you provide them with the output file of the browser console when you are experiencing difficulties. The process for obtaining console logs is generally similar across popular browsers, but there may be slight variations.

However, we will still provide information on the traditional method of retrieving the console log below, just in case.
This article will guide you through the steps for obtaining console logs in different browsers. Please follow the instructions below.
Google Chrome
In order to get the console file in Google Chrome, you need:
- Open the Developer tools. Press F12 or right-click your mouse at any part of the page and select Inspect from the drop-down options.

- Switch to the Console tab.

- Save the logs:
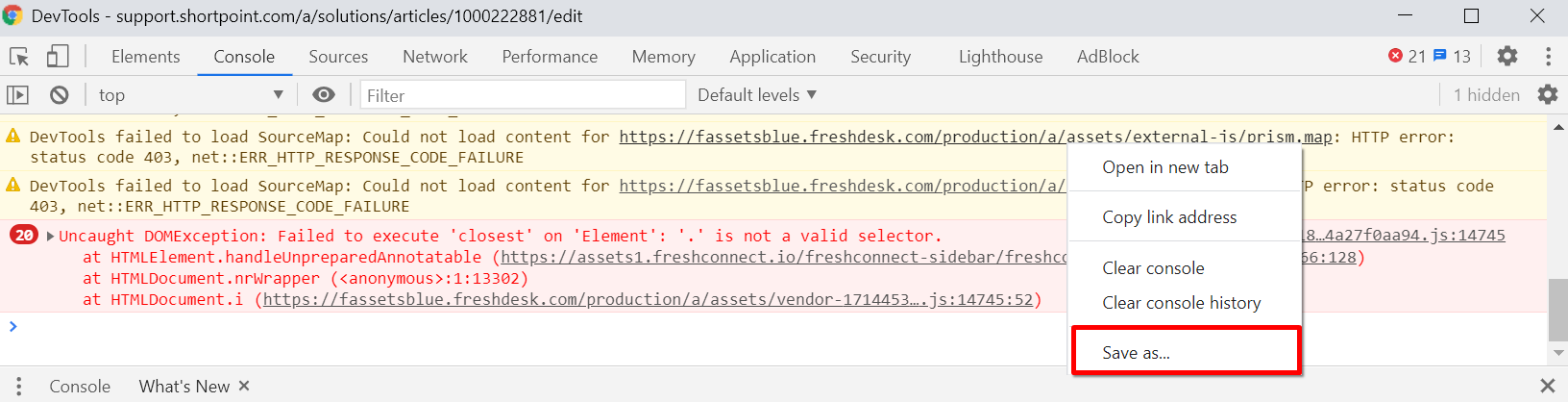
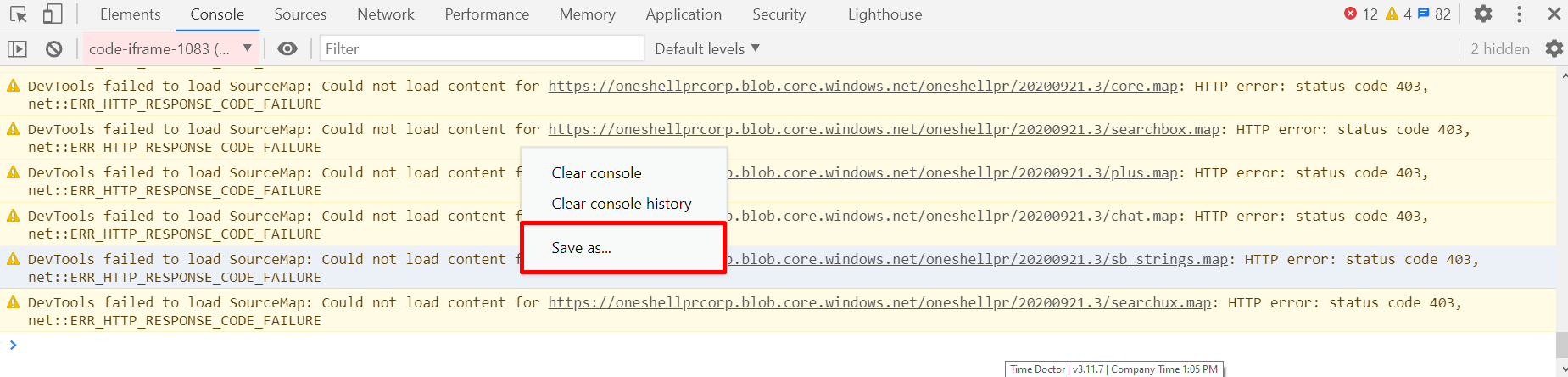
- Option 1: Right-click at any place in the console content, and choose "Save as...", as shown below. Save the file.
- Option 2: If you do not see any data in the saved file, just copy and paste the console logs to any text editor (for example, Notepad) and save it as a text file.

Mozilla Firefox
To retrieve the console file in Mozilla Firefox, follow these steps:
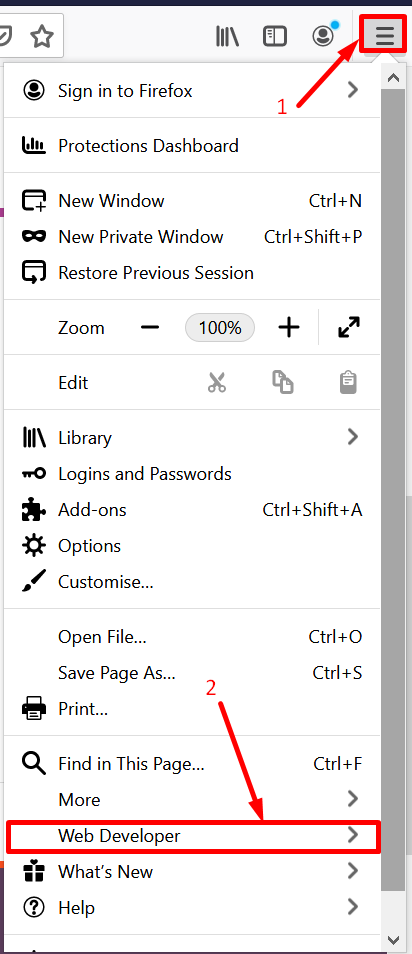
- Open Web Developer tools: Click the hamburger menu button (1) and select the Web Developer option from the drop-down (2).

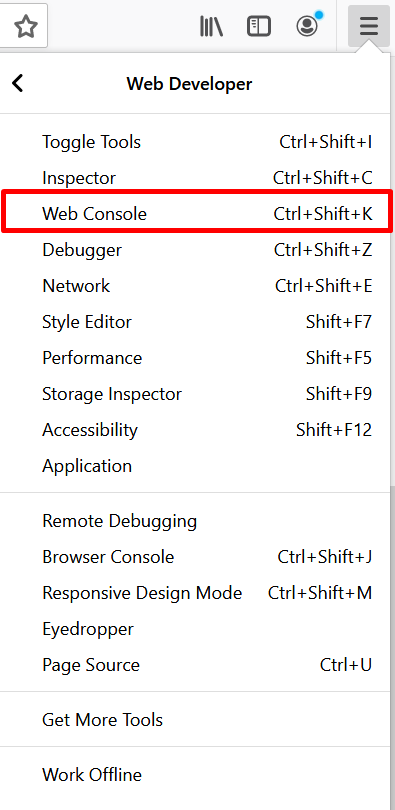
- Open Web Console: Choose Web Console from the options.

You will see the Console tab opened.

- Save the logs: Select the console log text, copy and paste it to any text editor (for example, Notepad), and save it as a text file.
Internet Explorer
To obtain the console file in Internet Explorer, follow these steps:
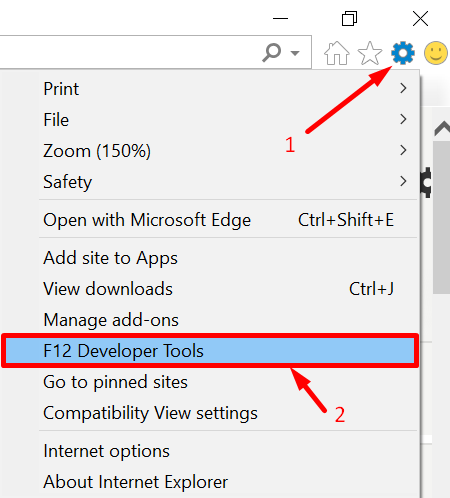
- Open the Developer tools: Press F12, or click the cogwheel icon in the top right corner to open Tools (1) and select the F12 Developer Tools option from the drop-down (2).

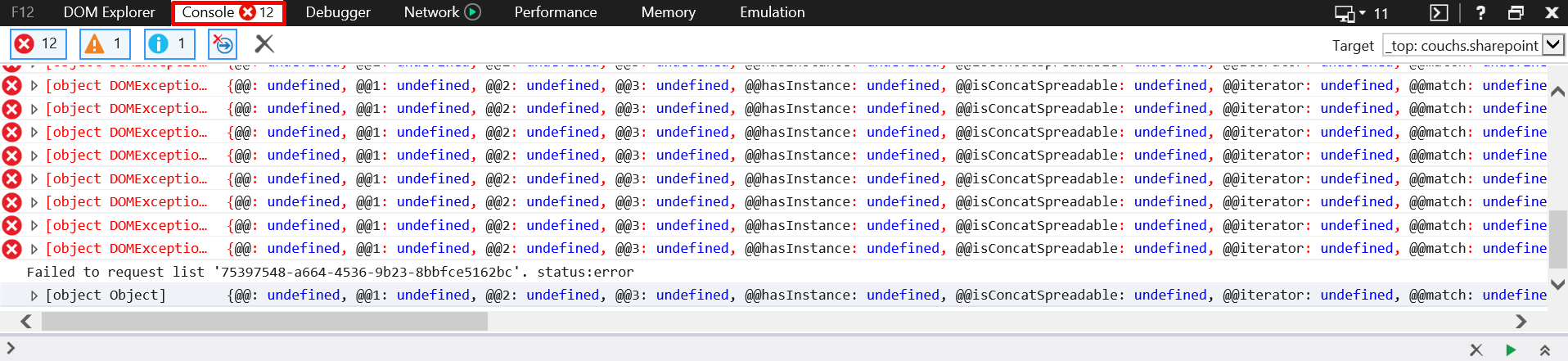
- Switch to the Console tab.

- Save the logs: Right-click at any place in the console content, and choose "Copy all," as shown below.

- Paste the copied content to any text editor (for example, Notepad) and save it as a text file.
Microsoft Edge
To retrieve the console file in Microsoft Edge, follow these steps:
- Open the Developer tool: Press F12, or in the top right corner of the page, click the ... button to open the settings (1), choose More tools option (2), and then Developer tools (3).
- Switch to the Console tab.
- Save the logs:Save the file.
- Option 1: Right-click at any place in the console content, and choose "Save as...", as shown below.

- Option 2: If you do not see any data in the saved file, just copy and paste the console logs to any text editor (for example, Notepad) and save it as a text file.
Safari
To get the console file in Safari, you need:
- Enable Apple Safari Develop menu:
- By default, the Develop menu in Safari is disabled. To enable it, open the Safari menu and choose the Preferences option.
- Switch to the Advanced tab.
- Put a checkmark for the Show Develop menu.
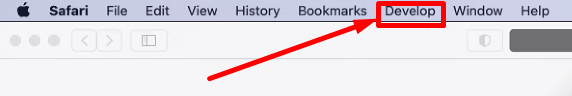
- Make sure that you see the Develop menu between the Windows menus and the Bookmarks.

- Close the Preferences.
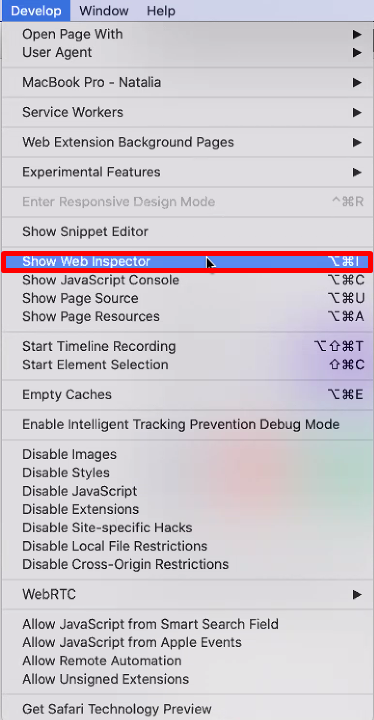
- Open the Developer tools: Click the Develop menu (1) and then Show Web Inspector (2).

- Switch to the Console tab.

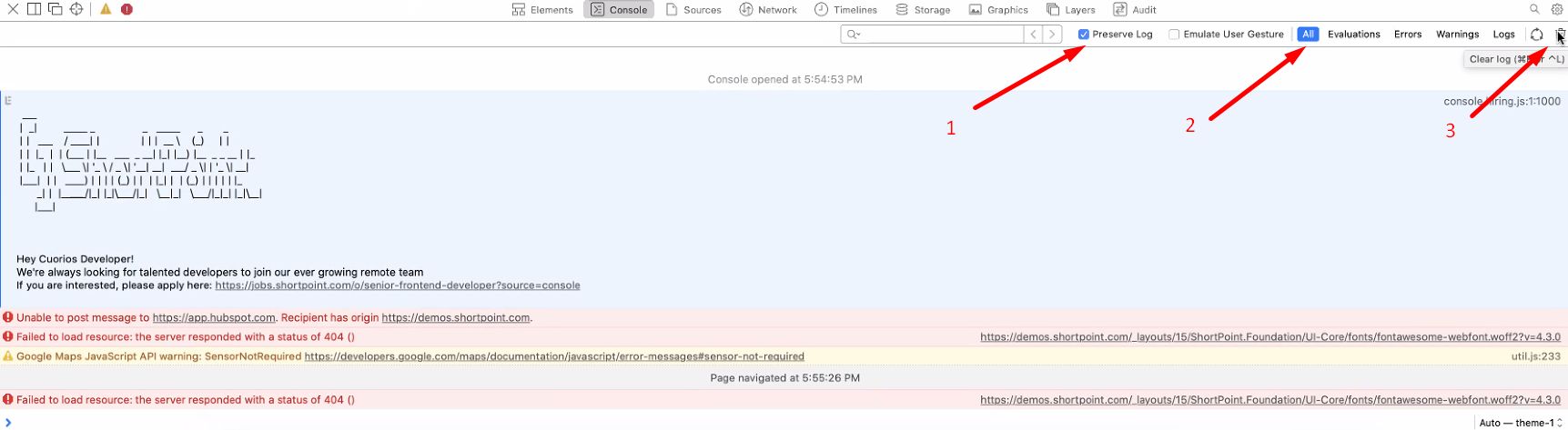
- Save the logs: Before saving the logs, put a checkmark for Preserve Log (1), make sure that you have selected filter for All (2), and click the Clear log (3) button, as shown below.

- Reproduce the issue you are facing. Now the console activity is recorded.
- Select text in the console using Cmd+A hotkey or right-click at any place in the console content, and choose Copy Selected.

- Paste it to any text editor (for example, Notepad) and save it as a text file.
Opera
To obtain the console file in Opera, follow these steps:
- Open the Developer tools: Right-click at any place on your page, and choose Inspect element from the options.
- Switch to the Console tab.
- Save the logs on Desktop:
- Option 1: Right-click at any place in the console content, and choose "Save as...", as shown below.

- Option 2: If you do not see any data in the saved file, just copy and paste the console logs to any text editor (for example, Notepad) and save it as a text file.
- Send the saved file to our Support team.